Select
Examples
Single Select
It gives users the ability to choose a single item from a list of dropdown menu items. It's usually found in forms or inline edit.
Multi Select
It gives users the ability to choose multiple items from a list of dropdown menu items. It's usually found in forms.
<div class="sui-form-field"> <label class="sui-label">Label</label> <select class="sui-select" multiple> <option>Option 1</option> <option>Option 2</option> <option>Option 3</option> <option>Option 4</option> </select> </div>
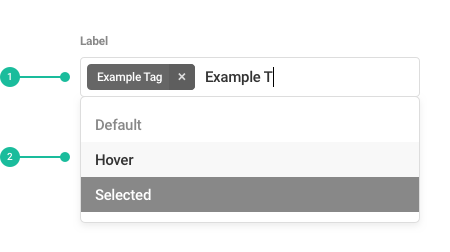
Smart Search
It gives users the ability to type, search and choose a single item from a list of dropdown menu items. It's usually found in forms.
List of South America countries.
<div class="sui-form-field"> <label class="sui-label">Label</label> <select class="sui-select" data-theme="search" multiple> <option>Option 1</option> <option>Option 2</option> <option>Option 3</option> <option>Option 4</option> </select> <p role="alert" class="sui-error-message sui-hidden" hidden></p> <p class="sui-description">Element description.</p> </div>